Enables you to manipulate all the raster images in the current drawing.
You can insert files directly from this window using From Image List.
Insert
Insert an new image by drag and drop.
Use the PPI (pixel per inch) option or the Width/Height options from the Inspector bar to set the size of the image.
Use Keep Aspect Ratio to prevent deformation of the image
The PPI image property is also available from the Selection Info Palette
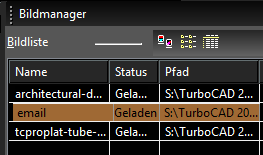
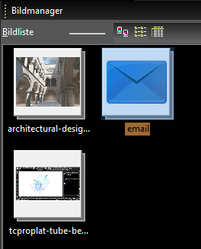
The toolbar at the top of the window can be used to change the image list as thumbnails, list, or detailed list.
Image List: Lists all images inserted into the drawing. The list can be sorted by name, status, or path. To edit a name, select it and then click it again. You can then enter the new name.
New: Adds a new image file to the list.
Delete: Deletes an image file from the list.
Browse: Browse to replace the source of a drawing. Warning!: the same name from the original source will continue to be used.
Extract: Option to dis-embed and save and embedded image
Embed: Saves the image file in the drawing as an embedded object, and not as a reference to an external file.
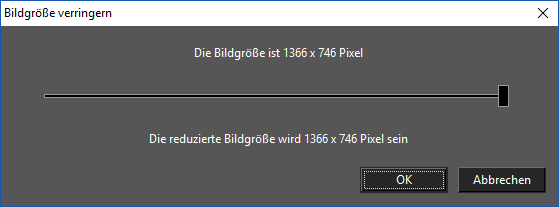
Resize: decrease the resolution of the embedded image:
- open Image Manager Dialog or Image Manager Palette;
- press "Resize"button for embedded image or "Embed" for not embedded one;
- set by slider desired image resolution and press OK;
- press "Apply" button. Warning!: The decreasing resolution of image is irreversible.
Unload: Unloads image data from work memory.
Reload: Reloads image into work memory.
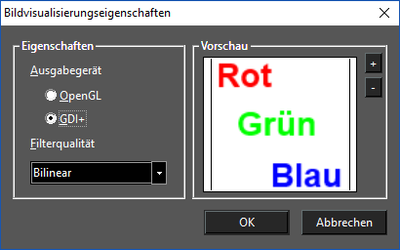
Properties: Opens the Image Visualization Properties* window, which is useful for setting the image quality for large images.
OpenGL: Limits image output to the maximum OpenGL texture size (1024x1024 is supported by most hardware), and resizes image to a square view. For example, a 400 x 300 image will be resized to 512 x 512, thereby losing accuracy. As you increase the zoom, the image may become blurry.
GDI+: Supports large images without resizing, maintaining high accuracy. Not all hardware can render this way efficiently, so this method may be slower than OpenGL.
Filtering quality: Controls scaled or rotated images.
Nearest point: The pixel with coordinates nearest to the desired pixel value is used, resulting in a set of large squares when viewed closely.
Bilinear: A weighted average of a 2 × 2 area of pixels surrounding the desired pixel is used. This is the most common filtering algorithm, adding smoothness in large scales.
Trilinear: A more exact extension of Bilinear and is practically indiscernible. But it is unsupported with OpenGL.